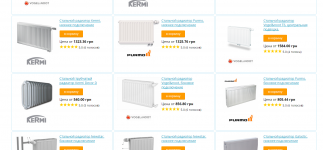
Полезно будет для интернет магазинов.
До:

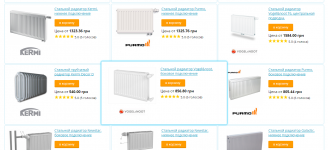
После:

Все делается с помощью отрицательных margin и правильных padding.
Вот код:
До:
После:
Все делается с помощью отрицательных margin и правильных padding.
Вот код:
PHP:
box-shadow: 0 0 6px 2px #45D4FD; //цвет обводки
background: rgba(255, 255, 255, 0.95);//белый фон, 0.95 прозрачности
margin: -1% -3% -2% -3%; //отступы
width: 37%; //ширина блока
height: 230px; //высота
padding-top: 1.5%; //отступ внутри
position: relative; //это и последнее для того, чтобы рамки других блоков не залазили
z-index: 2;